What are Meta Tags?
Meta tags are an essential part of web development and search engine optimization (SEO). They are snippets of text that provide information about a web page to search engines and website visitors. While they may not directly impact your website’s ranking on search engine results pages (SERPs), they play a crucial role in improving the visibility and click-through rates of your web pages.
Why are Meta Tags Important?
Meta tags play a crucial role in improving the visibility and relevance of your web page. They provide search engines with valuable information about your website’s content, helping them understand what your page is about and how it should be indexed.
Here are some key reasons why meta tags are important:
- Improved Search Engine Rankings: Meta tags can help search engines understand the relevance and context of your content, which can lead to higher rankings in search results.
- Enhanced Click-Through Rates (CTR): Well-crafted meta tags can entice users to click on your website in the search results by providing a concise and compelling summary of your page’s content.
- Control over Snippets: Meta tags allow you to control how your website appears in search engine snippets, giving you the opportunity to highlight specific information and attract more visitors.
- Improved User Experience: Clear and descriptive meta tags can help users understand what your page is about before they click on it, resulting in a better user experience.
Types of Meta Tags
There are several types of meta tags, but we will focus on the most common ones:
1. Meta Title Tag
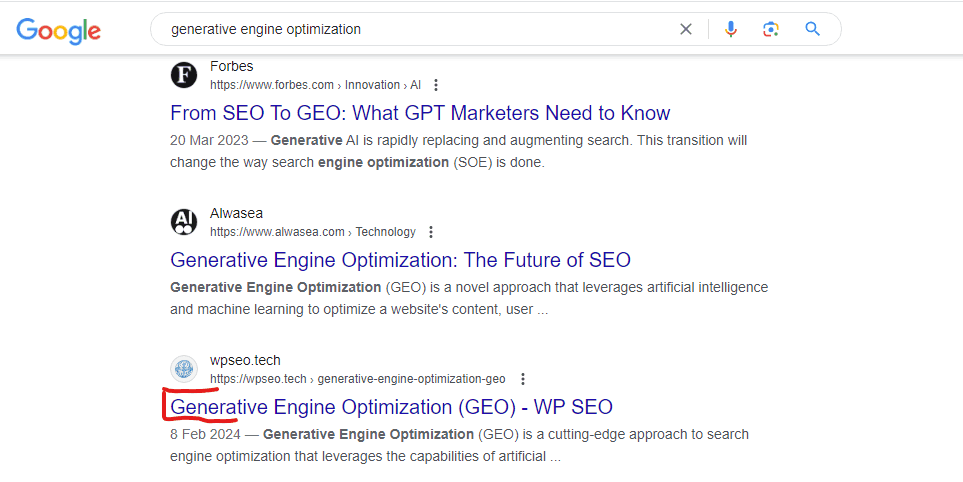
The meta title tag is one of the most important meta tags for SEO. It specifies the title of a web page and appears as the clickable headline in search engine results. It should accurately describe the content of the page and include relevant keywords to attract users’ attention. The recommended length for a meta title tag is around 50-60 characters.
Here is an example of meta title tag:
<title>Your Page Title</title>
2. Meta Description Tag
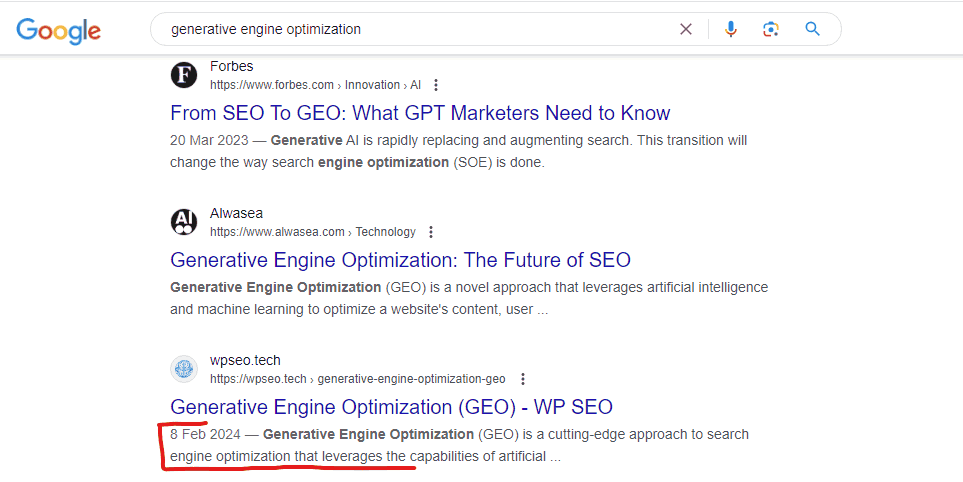
The meta description tag provides a concise summary of the content on a web page. It appears below the meta title in search engine results and influences the decision of users to click on your page. A well-crafted meta description should be compelling, informative, and contain relevant keywords. It is recommended to keep the length of a meta description tag between 150-160 characters.
Code example:
<meta name="description" content="Enter your meta description here">3. Meta Keywords Tag
The meta keywords tag was once a significant factor in SEO, but search engines no longer consider it for ranking purposes. It allowed website owners to include a list of relevant keywords related to the content of their web pages. However, due to abuse and keyword stuffing, search engines now ignore this tag. It is best to focus on creating high-quality content and optimizing other meta tags instead.
Code example:
<meta name="keywords" content="keyword1, keyword2, keyword3">4. Meta Robots Tag
The meta robots tag instructs search engine crawlers on how to handle the webpage. It can be used to tell search engines whether to index the page, follow its links, or display it in search results. The most common values for the meta robots tag are “index” (to allow indexing), “noindex” (to prevent indexing), “follow” (to follow links), and “nofollow” (to prevent following links).
Code example:
<meta name="robots" content="index, follow">5. Meta Viewport Tag
The meta viewport tag is used to control the viewport’s dimensions and scaling on mobile devices. It ensures that webpages are displayed properly on different screen sizes and resolutions. The meta viewport tag is crucial for creating a responsive and mobile-friendly design.
Code example:
<meta name="viewport" content="width=device-width, initial-scale=1.0">6. Open Graph Meta Tags
Open Graph meta tags are used to optimize how webpages are displayed when shared on social media platforms like Facebook, Twitter, and LinkedIn. They allow you to control the title, description, image, and other elements that appear in the social media post. Code example:
<meta property="og:title" content="Your title here">
<meta property="og:description" content="Your description here">
<meta property="og:image" content="URL of the image">7. Canonical Tag
The canonical tag is used to indicate the preferred version of a webpage when multiple versions exist. It helps search engines avoid indexing duplicate content and consolidates the ranking signals to the preferred version. The canonical tag is beneficial for websites with similar or identical content accessible through different URLs.
Code example:
<link rel="canonical" href="URL of the preferred version">
8. Schema Markup
Schema Markup is a structured data vocabulary that helps search engines understand the content on your website. By adding Schema Markup to your HTML, you provide search engines with additional information about your content, which can result in enhanced search results and increased visibility.
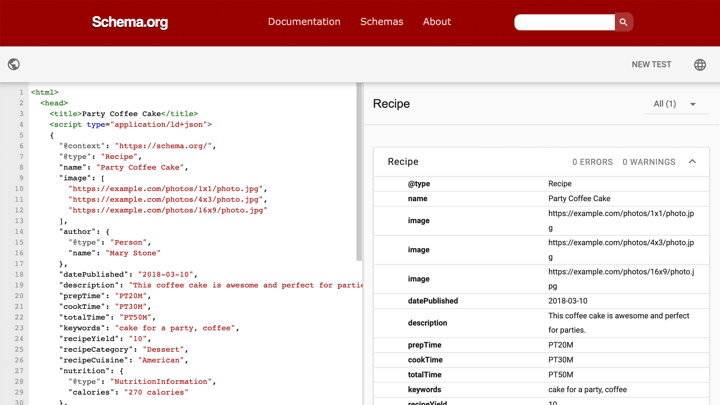
For example, let’s say you have a recipe website. By adding Schema Markup to your recipe pages, you can provide search engines with details such as the recipe’s name, cooking time, ingredients, and ratings. This allows search engines to display rich snippets in the search results, making your website stand out and potentially attracting more clicks. You can valid your web page Schema Markup with Schema Markup validator.
Here’s an example of how Schema Markup for a recipe might look:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Delicious Chocolate Chip Cookies",
"author": {
"@type": "Person",
"name": "John Doe"
},
"cookTime": "PT30M",
"recipeIngredient": [
"1 cup butter",
"1 cup sugar",
"2 cups flour",
"1 tsp vanilla extract",
"1 cup chocolate chips"
],
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "100"
}
}
</script>
9. Hreflang Tags
Hreflang Tags are HTML attributes that help search engines understand the language and geographical targeting of your webpages. They are particularly useful for websites that have content in multiple languages or target different countries.
By adding hreflang tags to your HTML, you can indicate to search engines which version of your webpage should be shown to users based on their language and location. This helps prevent duplicate content issues and ensures that users are directed to the most relevant version of your website.
Here’s an example of how hreflang tags for a webpage in English and Spanish might look:
<link rel="alternate" hreflang="en" href="https://www.example.com/page" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es/page" />
10. Mobile-Specific Meta Tags
Mobile-Specific Meta Tags are HTML tags that provide instructions to mobile browsers on how to display and optimize your website for mobile devices. These tags are crucial for ensuring a seamless user experience on mobile and can impact your website’s mobile search rankings.
There are several mobile-specific tags that you can use, such as viewport, mobile-friendly, and app-related tags. Here’s an example of how the viewport meta tag, which defines the viewport properties, might look:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
This meta tag tells the browser to set the width of the page to the width of the device’s screen and to scale the page to fit the screen properly.
Tips for Optimizing Meta Tags for SEO
Now that you understand the importance of meta tags, here are some tips to optimize them effectively:
1. Research Relevant Keywords
Before optimizing your meta tags, conduct keyword research to identify the most relevant and high-performing keywords for your web pages. Use tools like Google Keyword Planner or SEMrush to find keywords that have a good search volume and low competition.
2. Use Unique Meta Tags for Each Page
Avoid using the same meta tag for multiple pages on your website. Each page should have a unique title tag and meta description tag that accurately describe its content. This helps search engines understand the uniqueness of each page and improves the visibility of your website.
3. Avoid Keyword Stuffing
While it is important to include your focus keyword or keyphrase in your meta tags, avoid keyword stuffing. Keyword stuffing is the practice of overusing keywords in an unnatural way. It not only makes your tags look spammy but can also lead to penalties from search engines. Focus on creating informative and compelling tags that accurately describe your web page.
4. Write Compelling Meta Tags
Make your meta tags compelling to entice users to click on your link in search results. Use action words, create a sense of urgency, or highlight the benefits of visiting your web page. By crafting persuasive meta tags, you can improve your website’s CTR and drive more organic traffic.
5. Regularly Review and Update Meta Tags
SEO is an ongoing process, and it is essential to review and update your meta tags regularly. As your website evolves and new content is added, make sure to optimize the meta tags accordingly. This ensures that your meta tag accurately reflects the content on your web page and remains relevant to search engines and users.
Optimizing your meta tags is a crucial step in improving your website’s visibility in search engine results. By following these tips and best practices, you can enhance the relevance and appeal of your tags, leading to better SEO results and increased organic traffic.
Conclusion
Meta tags may not directly impact your website’s ranking, but they play a crucial role in improving its visibility and click-through rates. By using unique and relevant meta tags for each page, including keywords, and writing compelling meta descriptions, you can enhance the user experience and attract more organic traffic to your website.
Remember, meta tags are just one piece of the SEO puzzle. To achieve long-term success, focus on creating high-quality content, optimizing your website’s structure, and building authoritative backlinks. By combining these strategies, you can improve your website’s visibility and attract more targeted visitors.